Using Array.flat() to conquer the JavaScript Matrix
The handy JavaScript method you didn’t know existed. Time to swallow the red pill.

Recently, I found myself looking through all of the JavaScript array prototypes on MDN Web Docs for fun — like one does — and I came across a method I had never seen or heard of anyone using before: .flat().
I was intrigued since its simple name gave me enough of a hit to surmise what it might do, but not entirely. After digging in a little deeper, I realized that this simple yet powerful method is one worth knowing and keeping in your back pocket for special occasions. If you find yourself lost in a matrix, then this method is for you!
How .flat() works
Introduced in ES2019, the .flat() method is a relatively new addition to JavaScript. As its name suggests, it is used to flatten multi-dimensional arrays or matrices.
The .flat() method takes in at maximum one argument which represents how deep you wish to flatten a matrix. You can also choose not to provide an argument in which case the .flat() method will default to one level of array flattening. Additionally, this method creates a new array allowing you to easily access the contents of the original array without altering it.
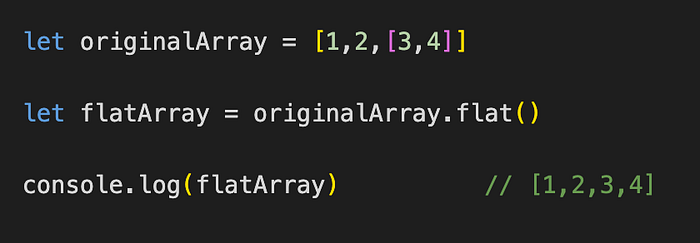
Below we have an example of an array of arrays (AoA). We can use .flat() to reduce the AoA to a single array of elements, making them easier to traverse.

Now that we have a flat array, the elements are easier to access and manipulate without needing to create bespoke functions to traverse them for us.
Working with Arguments
Now that we’ve covered using the .flat() method without an argument, let’s take a look at what this method does when we provide it with an argument.
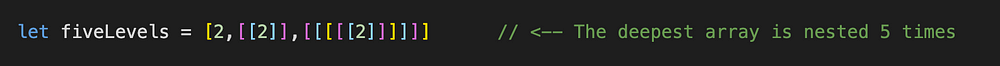
In the code below, we have an array that contains arrays that are made up of even more arrays — we are now deep in the matrix!

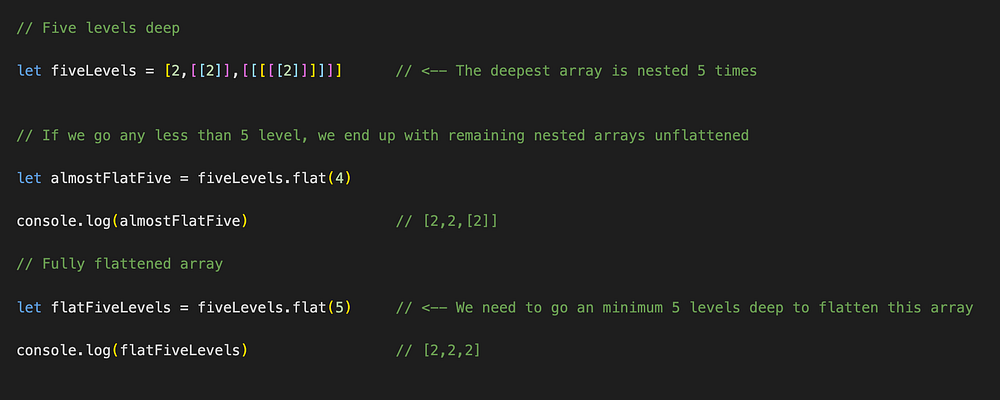
If we use an argument with .flat(), we can dictate exactly how far we want to flatten. In the code below, we pass in 4 as our argument and in return, get an array of mostly flattened elements. We remain with a single nested array because we told the .flat() method to only go four levels deep, leaving our fifth level array intact.

You can easily tell how deeply nested an array is by counting the number of consecutive square brackets (not including the outermost brackets).
Using Infinity
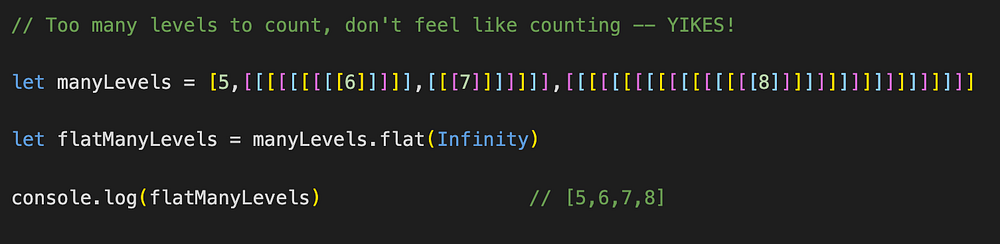
Sometimes we don’t have the luxury of knowing how deeply nested an array is that we need to flatten. Sure, we could use 100000 as our argument and hope for the best, but what happens when we encounter that one array has 100001 nested arrays in it? This is where we can leverage Infinity to ensure that we are going as deep as possible every time.


Conclusion
Now that you know how to harness the power of .flat() you’ll be able to conquer any matrix problem that comes your way.
This method is perfect for anyone looking to avoid the hassle of array traversal just to get to the elements themselves. With the elements easily accessible, you can now quickly figure out the sum of the elements, min or max, or whatever else your heart desires. The point is, you got out of the matrix!